今回はWordPressに、プラグインを使わずにシンタックスハイライトを実装する方法をご紹介します。
Webサイトやブログサイトなどにソースコードを表示させる場合に、シンタックスハイライトを使うことが多いと思います。
当サイトではいろいろ試した結果「Prism.js」を採用しました。
理由としては、下記のとおりです。
- 軽い
- 取り扱い言語が多い
- 柔軟性がある(様々なカスタマイズが可能)
- 実装が簡単
- 実装に時間がかからない
CDNでサーバー負荷を軽減する方法もありますが、カスタマイズ性を考慮し今回はダウンロード編を説明させていただきます。
prism.jsのダウンロード
ダウンロードページへ
下記がダウンロード公式サイトになります。
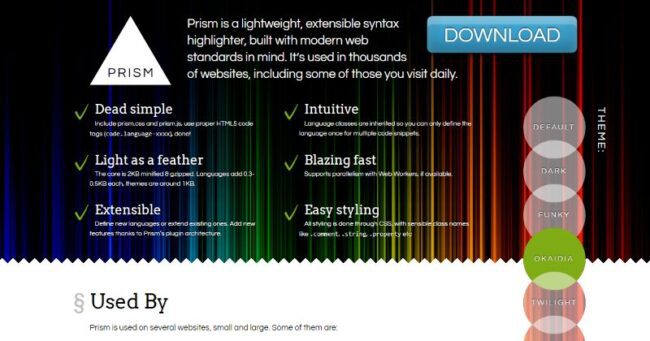
サイトを開いたらdownloadボタンを押してダウンロードページに進んでください。
圧縮ファイルか非圧縮ファイルかの選択
圧縮ファイルか非圧縮ファイルかの選択をします。
特にコードを触る予定がなければ、軽いので圧縮ファイルを選択します。
テーマ(シンタックスハイライトの外観)を選択
テーマ(シンタックスハイライトの外観)を選択します。
「Default」「Dark」「Funky」「Okaidia」「Twilight」「Coy」「Solarized Light」の7種類があり、画面右側の円ボタンを押してページ下部を見ると実際の表示の見た目が確認できます。
当サイトでは視認性が良いことから「Okaidia」を採用しています。
使用言語の選択
シンタックスハイライトで表示させたい言語を選択します。
選択が多いほどファイルサイズも増え重くなるので、使用しそうなものを絞って選択すると良いと思います。
最初から選択されている「Markup」はHTML用です。
プラグインの選択
シンタックスハイライトに機能を追加するプラグインを選びます。
リンク先にそれぞれ説明書きがありますので、必要な機能にチェックを入れます。
「Line Numbers」は行番号を追加するためのプラグインで、おすすめ機能のひとつです。
ファイルのダウンロード
カスタマイズしたデータの容量の確認と、シンタックスハイライトの外観を確認しましたらデータをダウンロードしてください。
javascriptとcssそれぞれダウンロードが必要です。
prism.jsの設置
ファイルの設置
ダウンロードしたjsとcssのファイルを使用しているテーマのディレクトリにアップロードしてください。
そしてprism.jsを使用するために、これらのjsとcssを読み込ませます。
すべてのページで読み込ませたい場合
headタグ内に読み込む記述を追加します。
例は、下記を参照してください。
※パスはそれぞれの設置場所に変更してください。
/* 全ページ読み込み */
<head>
<script src="https://frecer.com/wp-content/themes/daikici/prism.js"></script>
<link rel="stylesheet" href="https://frecer.com/wp-content/themes/daikici/prism.css">
</head>
特定カテゴリーページでのみ読み込ませたい場合
すべてのページに読み込ませるとレンダリングなどの影響でページ表示速度が落ちます。
それらを防ぐために、条件分岐で特定のカテゴリーのみに読み込ませたい場合は下記のように記述すると良いと思います。
使用テーマのfunctions.phpファイルに記述します。
※パスはそれぞれの設置場所に変更してください。
/* 特定のカテゴリーページ(例:カテゴリーID:1,2,3)限定読み込み */
function meta_headcustomtags() {
if( in_category( array( 1,2,3 ) ) ) {
$headcustomtag = <<<EOM
<script src="https://frecer.com/wp-content/themes/daikici/prism.js"></script>
<link rel="stylesheet" href="https://frecer.com/wp-content/themes/daikici/prism.css">
EOM;
echo $headcustomtag;
}
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
prism.jsの使い方
コードを表示させる方法
表示したいコードをpreタグとcodeタグで囲みます。
codeタグにはclass=”language-使用する言語名”の指定が必要です。
<pre>
<code class="language-言語名">
表示したいソースコード
</code>
</pre>
HTMLのソースを表示する場合はcodeタグにclass=”language-markup”を指定します。
HTMLの場合は他と違いそのままではなくmarkupになるので注意してください。
<pre>
<code class="language-markup">
表示したいソースコード
</code>
</pre>
cssのソースを表示する場合はcodeタグにclass=”language-css”を指定。といった具合です。
<pre>
<code class="language-css">
h1 { font-size:30px; }
</code>
</pre>
行番号を表示させる方法
プラグインで「line-numbers」を選択します。
preタグにclass=”line-numbers”を指定することで行番号が表示されます。
<pre class="line-numbers">
<code class="language-言語名">
表示したいソース
</code>
</pre>
コード記載の注意点
コードを表示するためにはそのままの記載では表示されません。
実体参照変換が必要になります。
html内でタグをそのまま書くとタグだと認識してしまうので変換が必要ということです。
「<」は「<」、「>」を「>」に変換する必要があるということです。
下記のようなサイトを利用しソースコードを変換してください。
まとめ
今回はプラグインを使わずに、シンタックスハイライト(Prism.js)の実装を説明しました。
数ある中でPrism.jsは、軽さ、多様性、柔軟性どれを取っても頭ひとつ出た感じで優秀です。
更にWordPress内で条件分岐なども組み合わせて使えばより快適な環境を構築することができます。
もし宜しければ参考にされてください。
ご覧いただきありがとうございました。


参考になります。いつもありがとうございます。
ありがとうございます!励みになります!
ありがとうございます